2020. 8. 1. 17:02ㆍFrontend/HTML
HTML(HyperText Markup Language)은 웹 문서의 구조를 만드는 마크업 언어입니다. 건축과 비교하면 철골을 세우는 작업을 하는 것과 같습니다. HTML은 element로 이루어져 있고, tag를 통해 각 부분의 역할을 나눕니다.
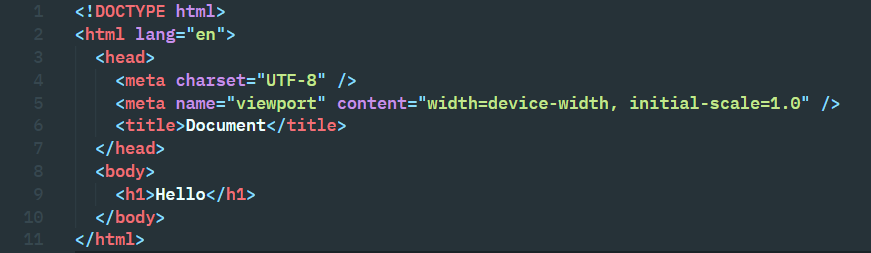
HTML 문서는 기본적으로 <html> ~ </html> 안에 작성되며, <head> 영역, <body> 영역으로 나누어져 있습니다. <head> 영역은 문자 형식, 브라우저에 대한 설명글 등 meta 태그로 브라우저에게 정보를 주거나 title과 같은 제목을 작성합니다.
<body> 영역은 사용자에게 노출되는 영역으로 웹 페이지를 열면 보이는 것들이 <body> 영역 안에 작성됩니다.

아래의 예제를 통해서 element의 구조를 살펴보도록 하죠.(이미지는 MDN HTML 시작하기에서 가져왔습니다.)

여는 태그 : <h1>에 해당되며, 태그를 시작합니다. 꺽새 안에 지정된 태그명을 입력하고 닫습니다.
닫는 태그 : </h1>에 해당되며, 태그를 끝냅니다. 꺽새와 슬래시(/), 태그 이름을 입력하여 작성합니다.
content : 내용을 의미하는 단순한 텍스트입니다.
element : 여는 태그, 컨텐츠, 닫는 태그까지를 아울러 element라고 말합니다.
태그 안에는 또 다른 태그를 사용할 수 있습니다.

위와 같이 작성한 element의 결과는 다음과 같습니다.

HTML에서 사용되는 태그는 엄청나게 많습니다. 이 태그들을 모두 외우려고 하는 건 원주율을 외우려는 것과 마찬가지일 겁니다. 태그의 동작 원리를 이해하는 것이 중요하고, 태그들은 필요할 때 검색해가며 손에 익는 것이 좋습니다.
속성(Attribute)
element에 더 많은 기능을 담고 싶을 때 속성을 지정해줄 수 있습니다. 아래의 예제를 한 번 봅시다.


a 태그에 href라는 속성과 class라는 속성을 주었습니다. a 태그는 텍스트에 하이퍼링크를 걸고 싶을 때 사용하는 태그입니다. 그리고 href 속성을 주어서 텍스트를 클릭했을 때 이동하고 싶은 페이지 주소로 이동하게 해줍니다. class는 여러가지 스타일을 넣고 싶을 때 많이 사용하는 속성입니다. 나중에 다시 보는 날이 올 겁니다.
속성을 지정할 땐 다음과 같은 규칙이 있습니다.
- 속성 이름 다음에는 등호(=)를 넣습니다.
- 속성은 큰 따옴표(혹은 작은 따옴표)로 열고 닫습니다.
- 속성과 속성 사이에는 공백이 필요합니다.
'Frontend > HTML' 카테고리의 다른 글
| [HTML] 2. HTML의 head (0) | 2020.08.01 |
|---|